Creating the GOV.UK Design System

The challenge #
GOV.UK is the website for UK government services and information - it's managed by the Government Digital Service (GDS), part of the Cabinet Office.
Whilst it looks like a single website, it's actually hundreds of separate ones - each the responsibility of a different team and department.
The challenge for GDS was to help those teams design and deliver usable, accessible services that all look, feel and behave in the same way.
When I joined GDS in 2012 our first reponse was to publish an ad hoc collection of informally managed code, tools, style guides and pattern libraries.
Some of those resources were not originally designed for use outside of GDS, and there was no-one available to support and develop them full time.
As a result, they could be hard to find, use and contribute to, and slow to respond to the evolving needs of service teams in government.
My role #
Having worked in some of those service teams, and also on some of those informally managed resources, I understood the need for a more robust approach.
In 2016, as Head of Interaction Design I was able to secure funding for a small multidisciplinary team to build a new suite of tools to replace those old ones.
During our alpha phase I acted as Lead Designer on the team. I then switched to a Product Manager role when we launched the GOV.UK Design System in July 2018.

The approach #
Research showed us that teams would only adopt the Design System if it was easy to use and contribute to, well supported and compatible with their technical environment.
Because of this we focussed on writing clear guidance and having a good service model in place for support, contribution and assurance.
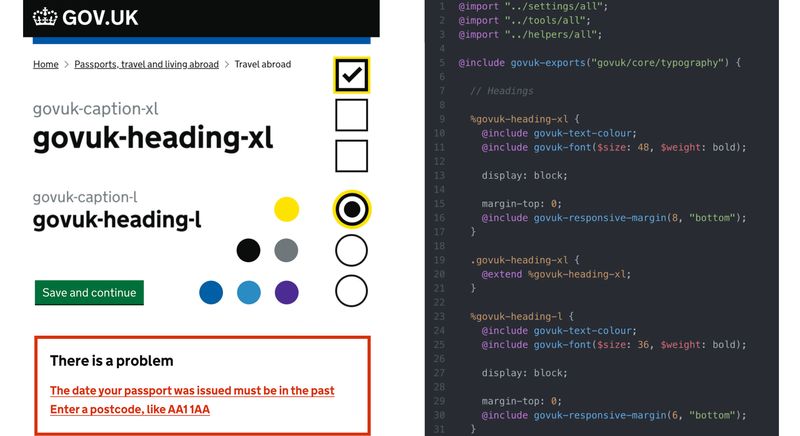
We also avoided complex tooling - instead delivering simple, performant code that works reliably across a wide range of browsers and devices.

We made sure that everything we published was accessible, consistently designed and grounded in research.
Finally, we invested in our users - hiring a community manager and designing our contribution process to be as open, fair and inclusive as possible.

The outcome #
The GOV.UK Design System is now used by hundreds of services on GOV.UK and delivers about £22m worth of benefits each year.
It's been adapted for use by the NHS, local and international governments and has inspired the W3C Design System.
The team has grown to about 15 people, and new or improved components and patterns are added regularly. Many of these are from other teams in government.
Everything in the Design System meets level AA of WCAG 2.1, and pages on GOV.UK that are built with it are about twice as fast as ones that aren't.

I now lead design across all GDS platforms, including the Design System - guiding the overall vision and promoting their adoption as widely as possible.
I’ve spoken at conferences about how we built, run and measure the Design System, and consult regularly with teams in other countries who are trying to do the same.
Thanks to... #
A huge shout out to all our contributors and to the following people - for laying the groundwork, creating the right conditions and being an amazing team:
Aaron Keogh, Al Laing, Alex Jurabita, Alex Torrance, Alice Noakes, Amy Hupe, Bekki Leaver, Ben Terrett, Calvin Lau, Caroline Jarrett, Caroline Trimm, Charlotte Downs, Chris Thomas, Daisy Wain, Dave House, David Singleton, Debs Durojaiye, Ed Horsford, Emma Graham, Eoin Shaughnessey, Gavin Wye, Gemma Leigh, George Sheldrake, Hanna Laakso, Harry Trimble, Ignacia Orellana, Imran Hussain, Jani Kraner, Joe Lanman, Kelly Lee, Khidr Suleman, Laurence de Bruxelles, Lou Downe, Lydia O'Sullivan, Maria Lopez, Mark Green, Nick Colley, Oliver Byford, Paul Smith, Per Englund, Rob Le Quesne, Robin Whittleton, Rosie Clayton, Sara Cox, Stephen Gill, Trang Erskine, Vanita Barrett

Find out more about the GOV.UK Design System.